文書には、各画像に付随する形のtranscriptionなどや、リンクに付随するExplanatoryNoteなどと、独立した形のTextが存在します。
ExplanatoryNoteについては、リンクの説明のところで扱います。
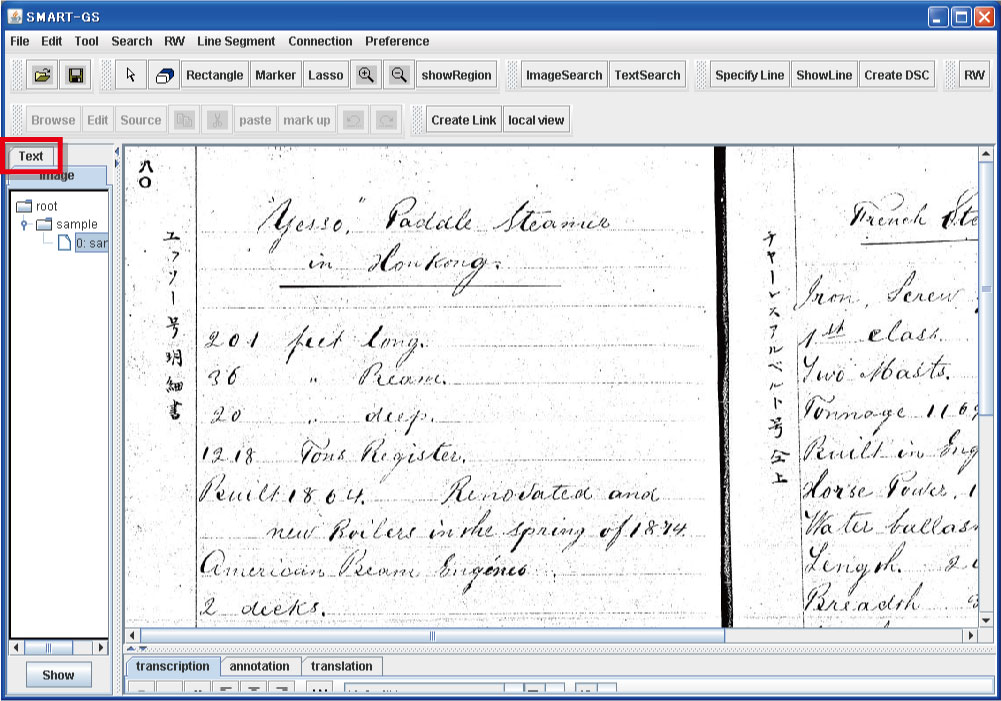
1.1.新規のTextを作成します。画面左のウィンドウのタブ「Text」を選択します。

1.2.TextTree内で右クリックすると、「Create Text」と表示されますので、クリックします。

1.3. 「input Text name」と表示されますので、テキストの名前を入力後、「了解」を選択してください。

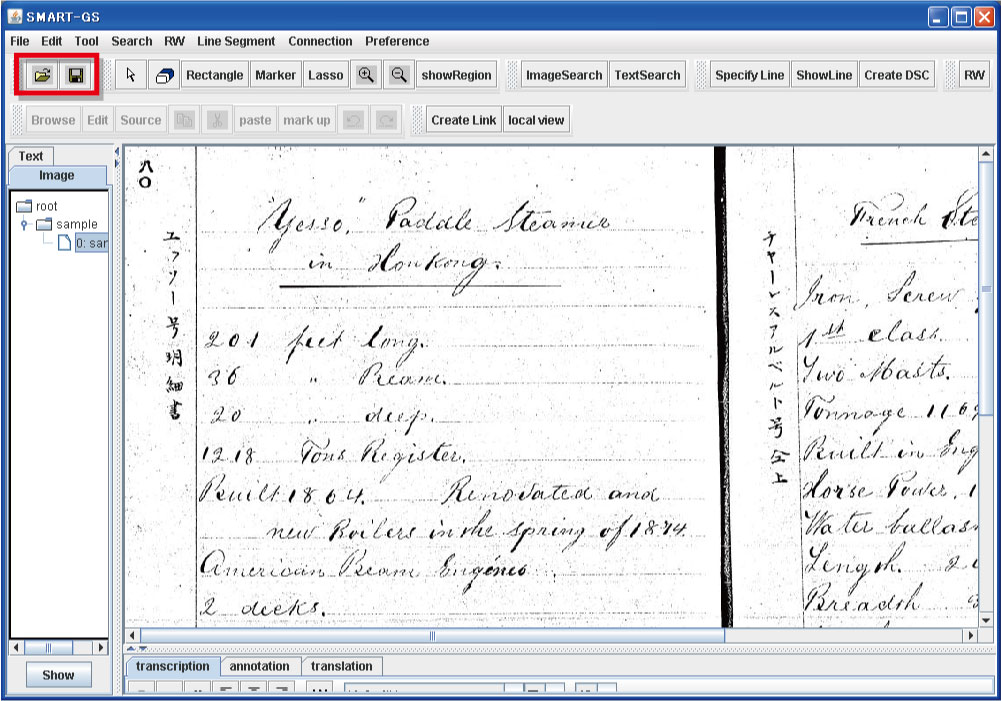
1.4.下の画面のように、「sample」というTextが作成されました。

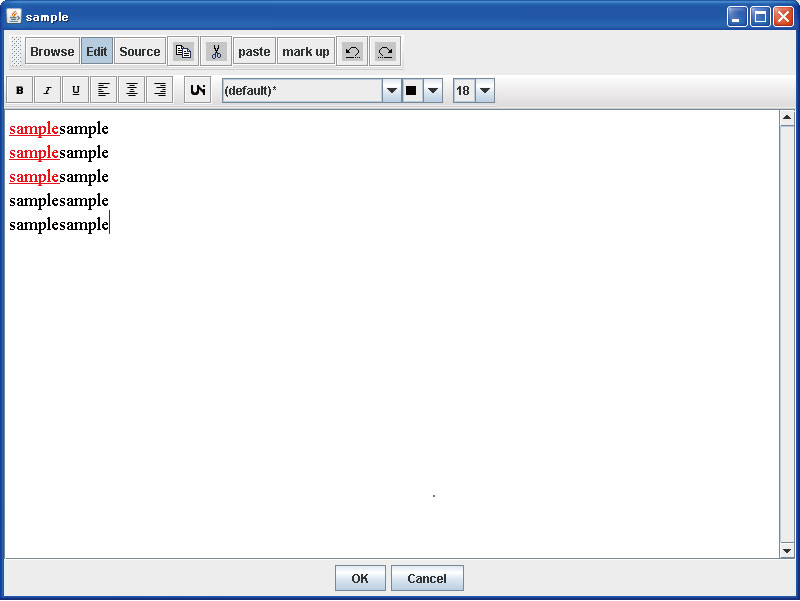
1.5. 上画面の「sample」を選択すると、下のような画面が表示されます。

1.6 なお、一度作成した文書を選択し、右クリックすると、「Change Name」と表示され、Textの名前を変更できます。
2. 文書の編集
文書の編集については、Textの場合もそれ以外の文書の場合も同様の操作ですので、Textの場合を取り上げて説明します。
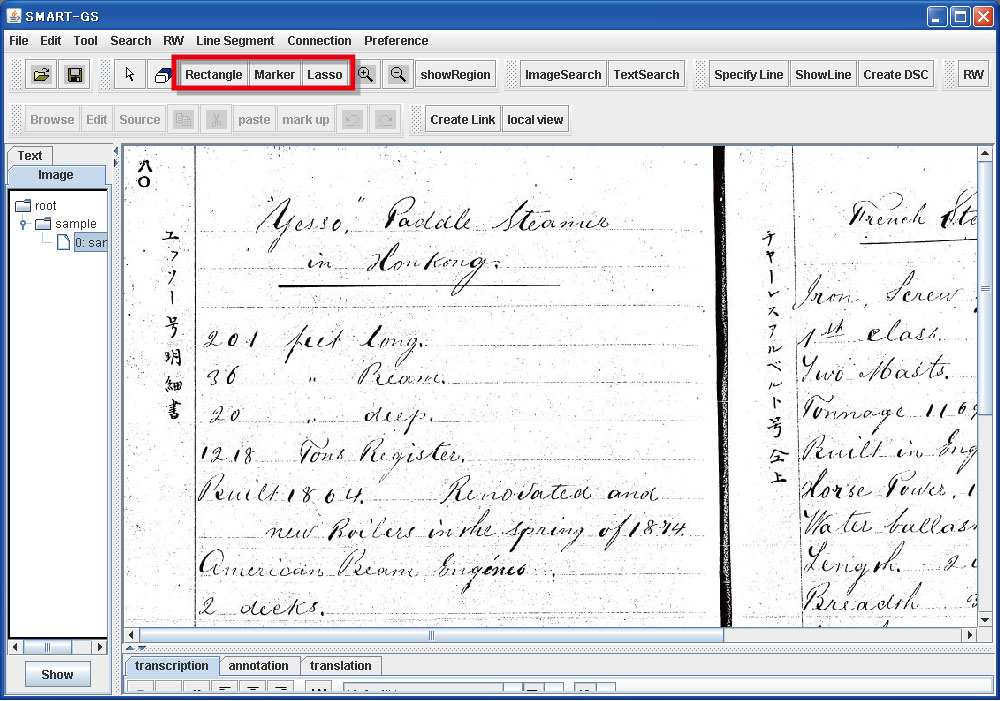
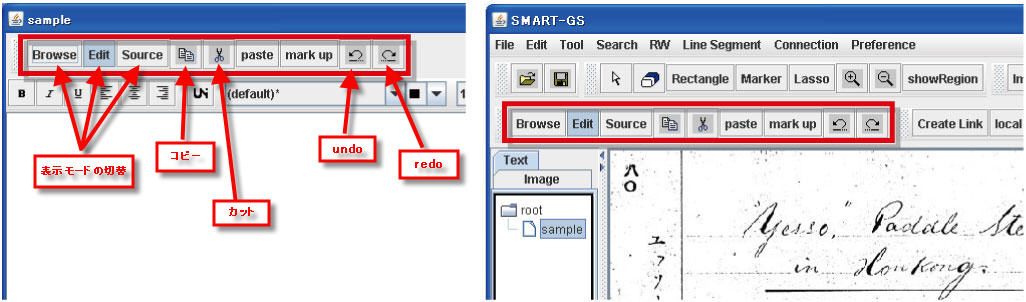
なお、Textの編集画面のツールバーは、transcriptionなどの場合は下図の場所にあります。

ボタンについては図を参照してください。
2.1. 文書の表示モード
文書のモードは、下記の三種類です。
・Brouseモード:文書をブラウズするモードです。
・Wysiwygモード:文書をWysiwyg(What you see is what you get)モードで編集できます。
・Sourceモード:文書はxmlのソースで表示されます。編集もできます。
各モードの切り替えは、ツールバーのBrouse、Edit、Sourceボタン、Textの編集画面のような場合は、タブの切り替えによっても行えます。
注意:Brouseモードでも文字の入力などは行えますが、変更は保存されませんので、注意してください。
2.2. カット、コピー、ペースト
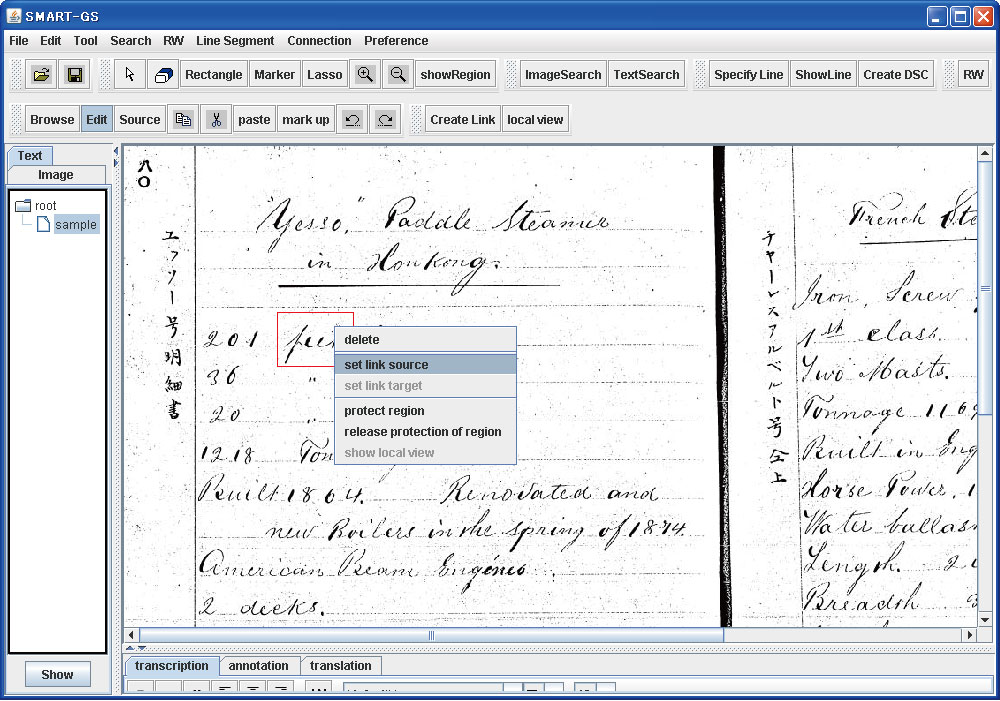
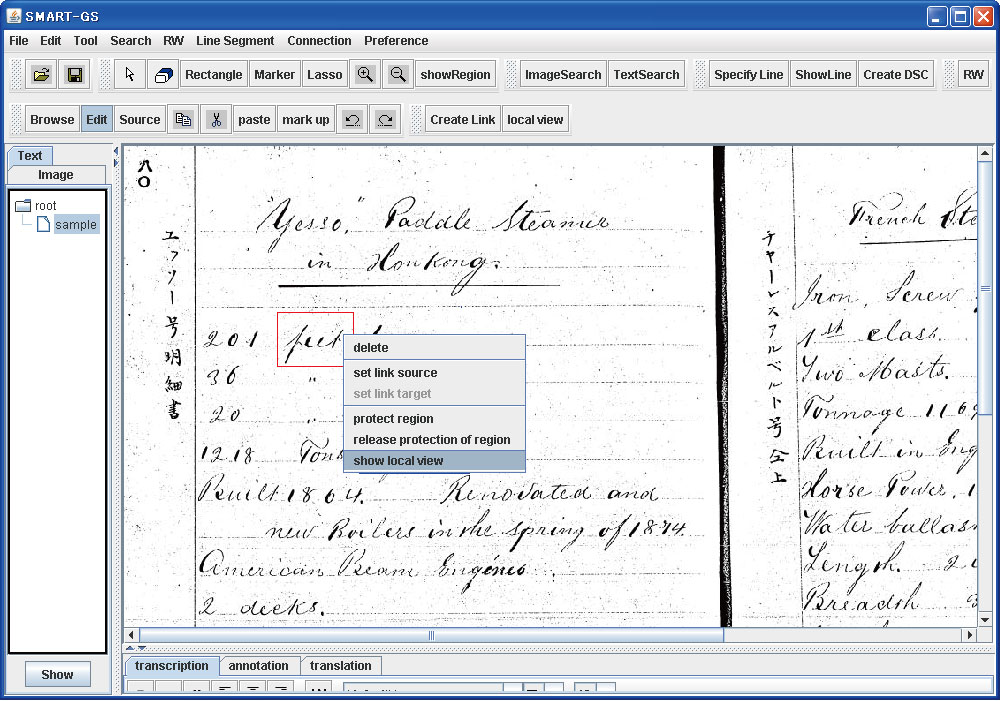
カット、コピー、ペーストはツールバーのボタンを使用するか、画像を選択して右クリックで表示されたメニューから行えます。
2.3. 書式の編集など
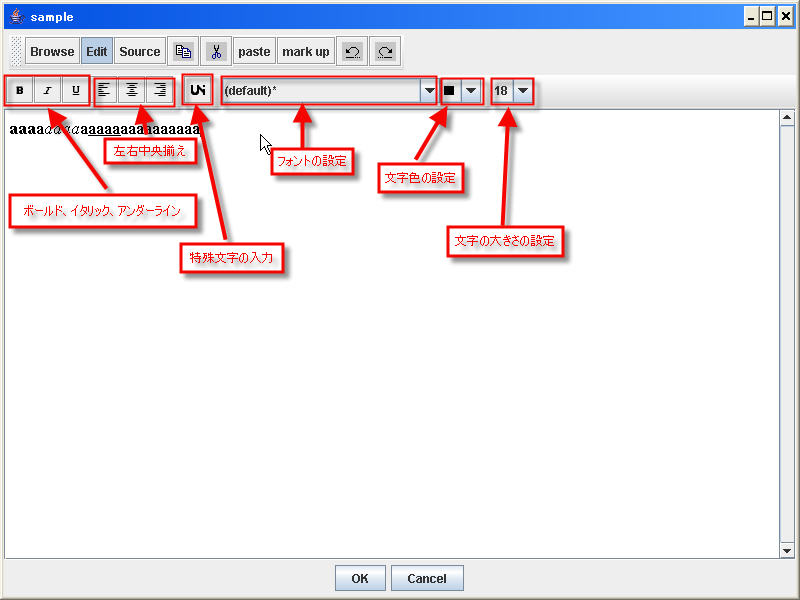
書式の編集などは下図のツールバーで行います。

*特殊文字の入力について
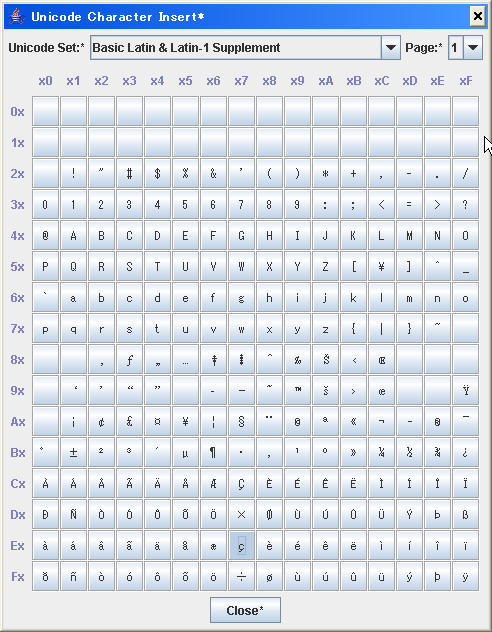
上の図で「特殊文字の入力」と説明されたボタンを押すと、下のような画面が表示されます。

この文字の一覧から入力したい文字を左クリックすると、その文字が入力できます。
人名や地名など、普通は使わない文字を入力するときに便利です。
通常の入力はキーボードから行ってください。
2.4. 文書のマークアップ
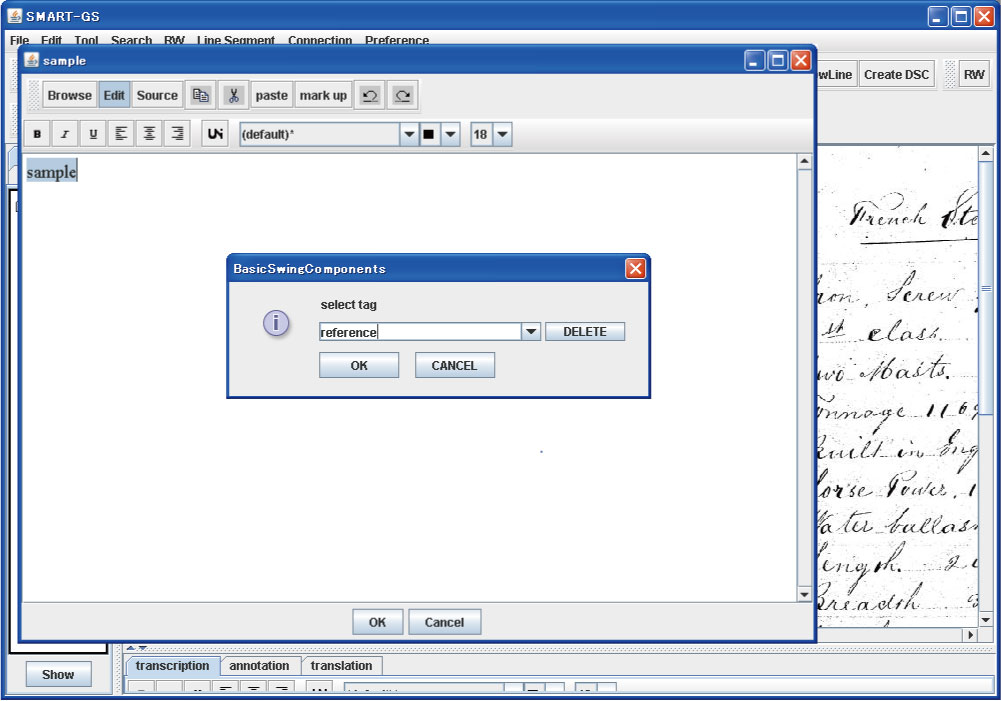
2.4.1. 文書の一部を選択後、ツールバーの「mark up」を押すか、選択した画像を右クリックして表示されたメニューから「mark up」を選択します。

上図の画面でタグを選択します。タグは新規作成、及び削除ができます。
あらかじめ用意されてあるタグは、
reference
dubious
addition
deletion
comment
の五種類です。上図で reference と表示されているメニューを右の▼ボタンを押してプルダウンすると、これら全部のタグのリストが表示されます。また、reference を newtag と書き換えて適用すると、選択した部分にタグ newtag でマークアップされると同時に、newtag が新しい tag としてこのリストに追加されます。新しい tag は gs-file に保存されます。タグをリストから消すには、それを選択し、右の delete ボタンを押します。
2.4.2. タグを選択後、「了解」を選択すると、マークアップが完了します。
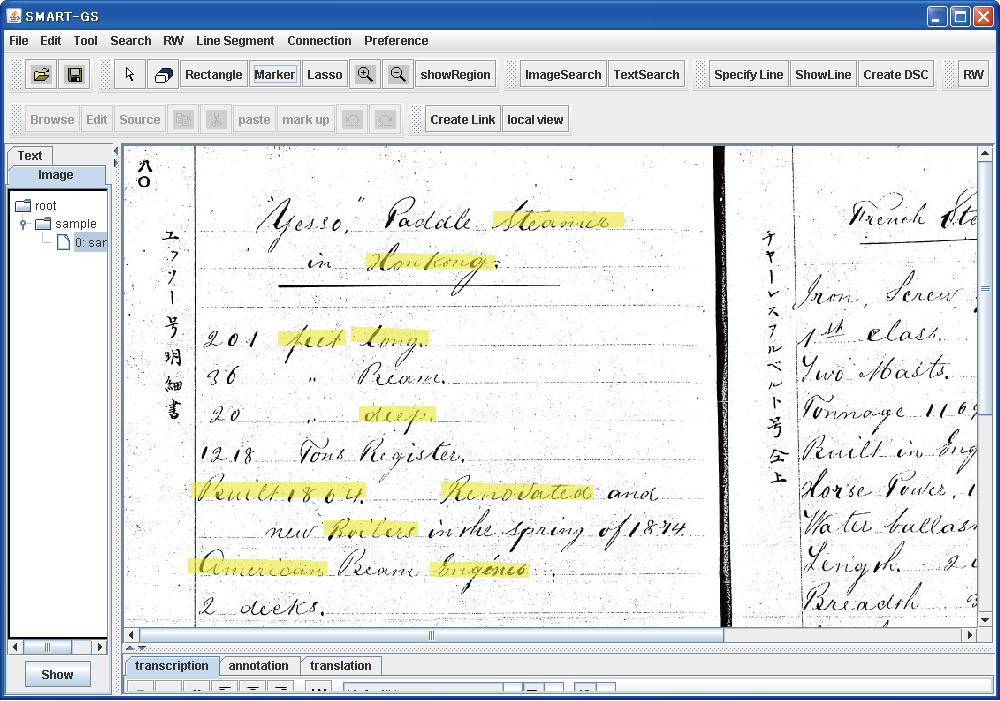
マークアップされた箇所は、各タグごとに強調されて表示されます。